Is this a good idea?
I get this question quite often:
"Can you tell me if my idea is good before I spend too much time building it?"
Generally, this is a hard question to answer.
It's very likely that I'm not your target market. I also don't know what research, insights, or experiences have lead you to this idea. Without that context, I can't give you the feedback you need.
However, I do have a framework I've used for my projects. These questions keep me grounded, and have helped me to evaluate my ideas.
How to figure out if your idea is good
First, ask yourself:
Who is it for?
What is it for?
Put another way:
What group of people am I making this for?
How will they use it to make their lives better? What superpower does it give them? (And how is it better than what they're already using?)
These questions will give you clues as to whether your idea is worth pursuing.
An example: Screely
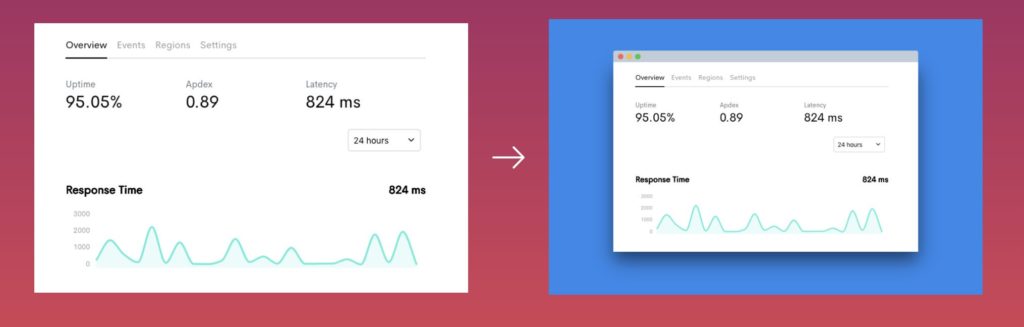
I found out about this tool called Screely a few months ago, and I've used it daily since then.
The website does a great job of answering: "How does this make my life better?"
The headline reads:
Instantly turn your screenshot into a beautiful design mockup without using Photoshop templates.
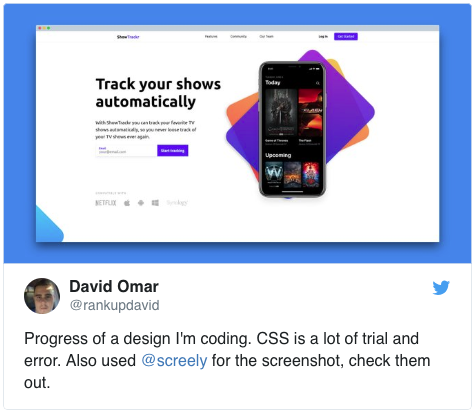
A quick Twitter search for "Screely" highlights who it's for:

Developers and marketers are using Screely instead of asking a designer for help.
The creator of Screely is Jurn. He explains how he got the idea in this post:
[I was in a] group chat of designers and developers that share their projects. There was one person whose screenshots stood out. They looked more like the designs you'd see on Dribbble, instead of plain screenshots. It turned out he had made a custom template in Sketch to add these effects. I wanted to make my screenshots look similar. But I did not want to design my own templates and have to load every new screenshot into Sketch.
You might say: "Ah ha! Here is a great example of scratching your own itch."
This is true, but with an important distinction: in his chat group, he could see the seed of this idea was already resonating. He observes how folks admired the designer's screenshots. He also recognized a common desire: "How do we get screenshots that look like that?"
Also, Jurn had seen a similar concept done with code samples:
I knew about Carbon, a tool that instantly generates a nice image of your code, but I wanted something similar for my screenshots. I couldn't find a website that did this, so I decided to build it myself.
You might have seen folks like Adam Wathan and Wes Bos sharing code samples like this:

Important: when you see existing momentum, but no real satisfying solution, take note! You've likely identified a pocket of pent-up demand.
That's what Jurn did. He saw a specific need, for a particular group of people.
He might have answered my two questions like this:
Who is this for: "Developers like me"
What does it do: "It creates beautiful looking website screenshots without needing Photoshop."
Keep in mind, until you build something, this is just a hypothesis.
So your next step is to start building something small.
In his post, Jurn comments:
When I started working on Screely, I tweeted about my progress just one hour after starting. I also tweeted regular updates as I built the MVP. This helped spread awareness, got people curious, and helped me get feedback.
When you share your progress in public, you'll be able to observe people's reactions. Do folks seem excited? Is anticipation growing?
The responses you get pre-launch will give you clues about whether you're on the right track.
Cheers,
Justin Jackson
@mijustin
PS: One of the most helpful places for me to get feedback on my project ideas is MegaMaker Club. It's a private community for geeks who make stuff.